EXCELデータをHTMLに変換する方法
更新履歴
- 2006/6/4
- これ以降の更新は、スタイルシート(CSS)の基本で行います。
- 2006/6/3
- ファイルの分割および移動を行いました。
- CSSの属性のフォント関連が完成しました
- 2006/6/2
- スタイルシート(CSS)の基本にフォント関連を追加しました。
- 2006/6/1
- スタイルシート(CSS)の基本にボックスモデルを追加しました。
- 2006/5/31
- XLS2HTMLtableのバージョンが古かった(beta0.62)ので、最新版に(beta0.65)に変更。
- EXCELのスタイル設定について、追加しました。
- マクロによるXLS2HTMLtableの改造を追加しました。
- CSSの基本説明を別のページに分離しました。
- 2006/5/30
- 選択子の説明を追加しました。
- 文章の内容に誤りや矛盾する部分があったので修正。
- 2006/5/29
- 基本的なスタイルシート(CSS)の使い方を作成中です
- 2006/5/28
- スタイルシート(CSS)の簡易説明を追加
- 文章の内容と、スクリーンショットで矛盾する部分があったので修正
- 2006/5/27
- 公開開始
はじめに
一応、EXCELからHTML形式(WEB形式)でセーブできますが、滅茶苦茶なソースを吐くのでそのままでは使い物になりません。そこでツールを利用することにより、まともなソースのTableを簡単に作ろうというのが今回の趣旨です。
自分がやってるEXCELデータをHTML(Table)に変換する方法を紹介します。もう少し効率が良い方法があるかもしれませんが、気にしないでください。
HTMLは基本レイアウトのみに限定し、外観は基本的にCSSで記述することにします。
特に注意がない限り、3大ブラウザはWindows環境のIE6.0(文書型宣言有)、NN7.1、Opera8.5を示します。(2006/5/30時点の日本語版最新バージョン) Firefoxは、NN7.1に近い感じだと思われます。(どちらもGekkoエンジンのため)
もっと詳しい(正しい)ことが知りたいなら、おすすめサイトを参考にしてください。
- EXCEL
- MS社のあれです。もっともシェアが高い、表計算ソフトでしょうね。
- XLS2HTMLtable(フリーウェア)
- EXCELデータをHTMLに変換するツール。便利です。
- Devas(フリーウェア)
- 正規表現置換が使えるエディターならなんでもよい。Devasはフォルダ内(サブフォルダ含む)全てのファイルに対して一括置換できるのが便利です。
とりあえず、以上のツールを使いTableを作成します。タグの直打ちに比べるとはるかに楽です。
ツールの詳しい使い方は、ツールのサイトやツールのヘルプを参考にしてください。
実践
最初にツールをダウンロードしておきましょう。
ツールをダウンロードしたら使えるように設定しておきます。設定方法は、ツールの置いているサイトやツールのヘルプを参考にしてください。
EXCELデータの作成
まずは、EXCELデータを作成します。
普通に作ってもいいのですが、ツールでの変換を簡単にするために通常のEXCELデータの作成とは少し違うことを行います。
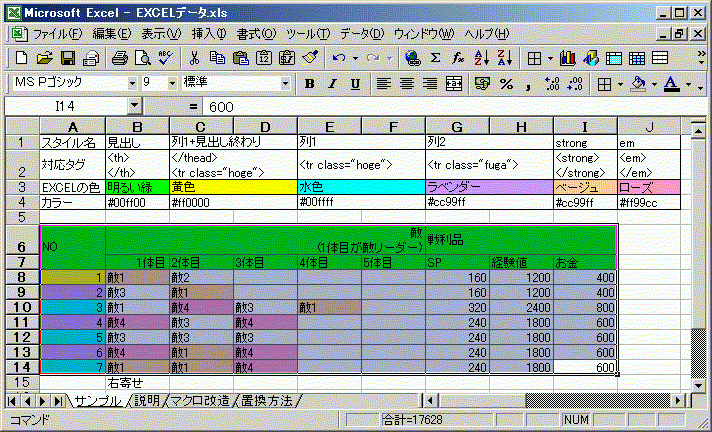
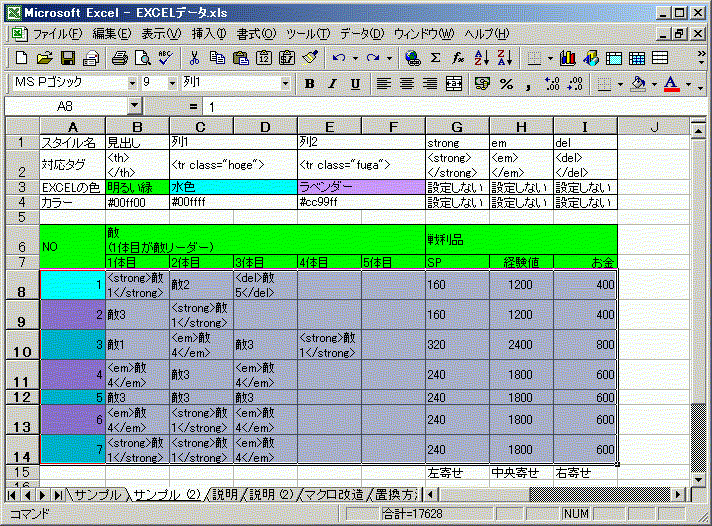
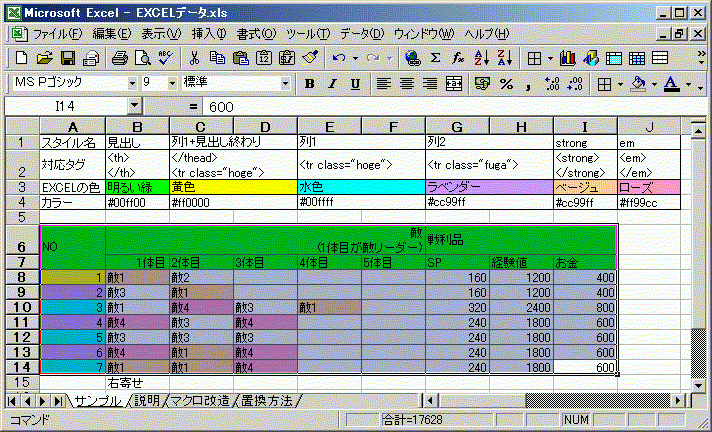
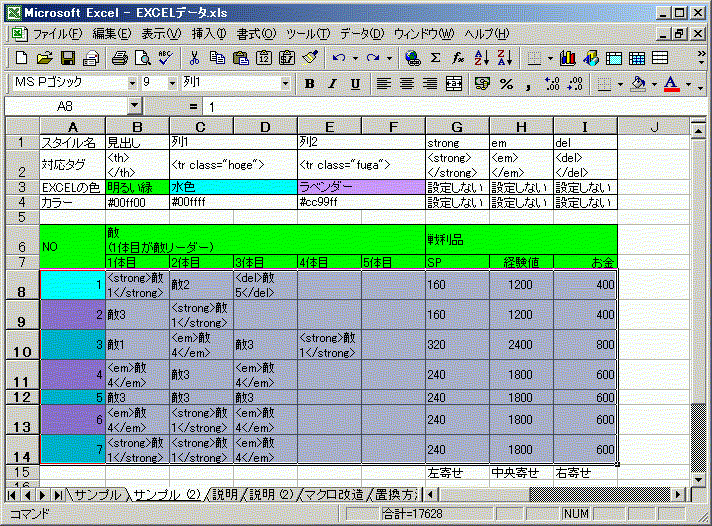
EXCELで作ったデータ
EXCELで作ったデータはこんな感じです。データの内容は気にしたら負けです。

セルを塗りつぶしている色は、HTML変換後の色ではありません。
EXCELのセルにデータを入力するときに、ALT+ENTERを押すと1つのセルで改行ができます。セルを2つ結合すればいいと思われるかも知れませんが、HTMLに変換したときに全く意味が違うので、この方法で改行を行いましょう。
実験のために、敵1体目の列だけ右寄せにしています。
EXCELのスタイル設定
エクセルのセルにはスタイルを設定することが可能です。
スタイルを設定すると、スタイル名を選択するだけでセルの内容を変えることが出来ます。スタイル名からそのセルでやりたいことがわかるのも便利です。
スタイル名は、EXCELのスクリーンショットのフォントサイズの横にあるドラッグリストボックスで選択できます。(標準と書いてあるやつ) もし、スタイル名の表示がなければ、表示(V)→書式設定をチェックすれば出るはずです。それでも出ない場合は、表示(V)→ユーザー設定→書式と選択すれば、スタイル名というドラッグリストボックスがあります。それを、ドラッグ&ドロップで適当な場所に追加してください。
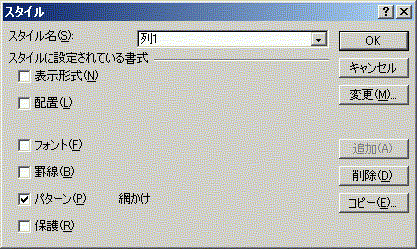
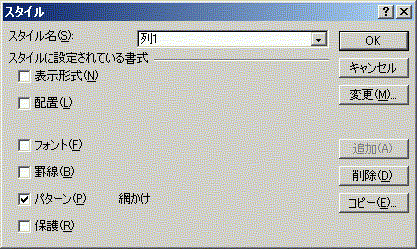
スタイル名の追加
スタイル名の追加は、書式(O)→スタイル(S)で行うことができます。

まず、パターン以外のチェックを消しておきましょう。チェックしている部分は、スタイルを変えたときに強制的に変更されます。別の書式を設定したい場合に不都合です。スタイル名に名前をつけましょう。自分が覚えやすい名前が良いです。
後は、変更を選びます。パターンでセルの色を指定すれば終了です。
<td>要素内の要素(<strong>要素、<em>要素など)については、表示形式で直接タグを追加したほうがスマートです。古いバージョンのXLS2HTMLtableを使っていたために、タグ打ちができないと思っていたためにセルの色塗りという手段を取りました。
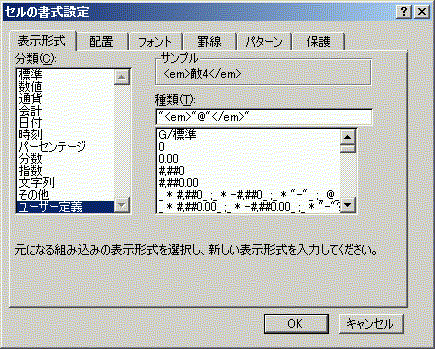
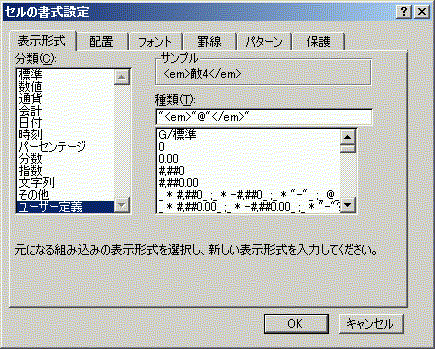
セルにタグを直打ちする場合は、表示形式だけチェックします。変更を選び、書式設定→ユーザー設定『"<hoge>"@"</hoge>"』とします。こうすれば、セルに打ち込んだ内容が<hoge>要素で囲まれます。当然、要素にクラス属性などを追加することも可能です。

EXCELデータのセルの色の意味
EXCELデータのセルの色は、特定のタグと対応させるための色分けです。色分けは、個人の好みで変えてもかまいませんし、色を増やして対応タグを増やすのもありです。
EXCELの色は、EXCELで色を選択したときに表示される色です。
| スタイル名 |
EXCELの色 |
対応タグ |
カラー |
| 見出し |
明るい緑 |
<th></th> |
#00ff00 |
| 列1+見出し終了 |
黄色 |
</thead>
<tr class="hoge"> |
#ffff00 |
| 列1 |
水色 |
<tr class="hoge"> |
#00ffff |
| 列2 |
ラベンダー |
<tr class="fuga"> |
#cc99ff |
| strong |
ベージュ |
<strong></strong> |
#ffcc99 |
| em |
ローズ |
<em></em> |
#ff99cc |
XLS2HTMLtableによるEXCELデータの変換
次は、XLS2HTMLtableを使ってEXCELデータを変換します。
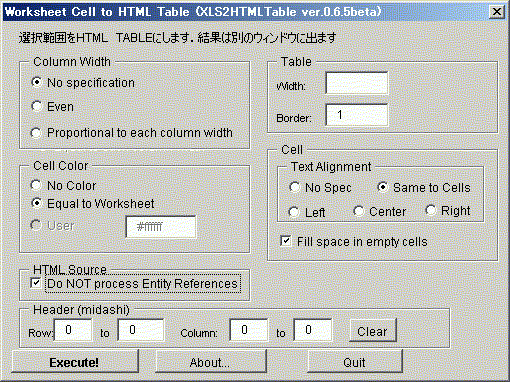
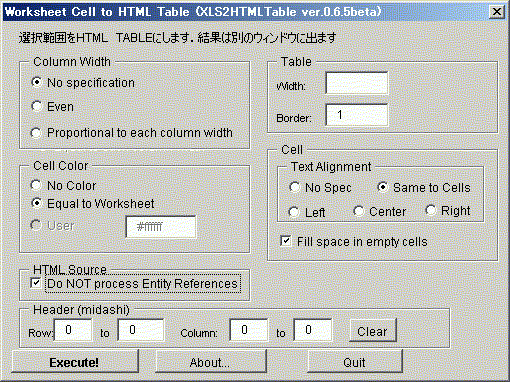
XLS2HTMLtableの操作画面
XLS2HTMLtableの設定画面

こんな感じの画面が表示されます。
『Cell Color』を『Equal to WorkSheet』にしておきます。
『Cell』を『same to cell』にしておきます。
『border』を『1』にしておきます。
Fill space in empty cellsにチェックを入れると、何もないセルに (空白文字)を入力します。ここは、個人の好みにお任せします。
Do not progess Entity Referrencesにチェックを入れると、>→>や<→<などの変換がされなくなります。セル内にタグを直打ちしたい場合に便利です。
その他の項目は、指定してはいけません。Header(midashi)はHTML上のものと意味が異なります。
『excecute!』をクリックするとEXCELデータがHTMLに変換されます。
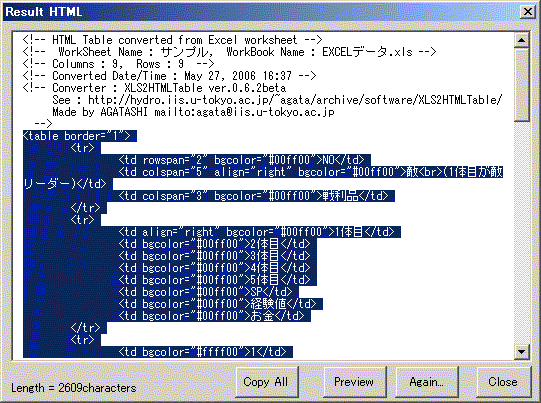
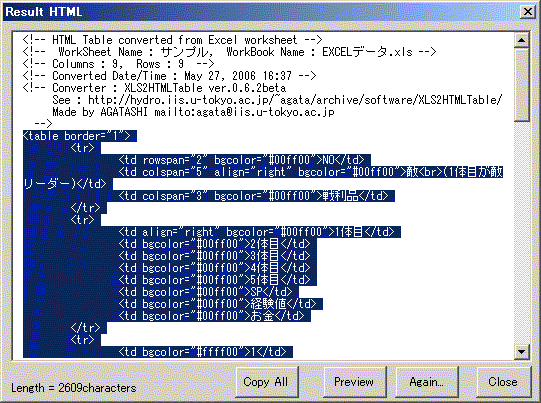
XLS2HTMLtableの結果画面

コメントはカットしておき、必要なところだけCtrl+Cでコピーしておきます。
かなりシンプルなソースができました。EXCELをWEB形式で保存すると大変なことになります。
XLS2HTMLtableによるソース
EXCELのセル内で改行したところがきちんと<br>に変換されています。
このままのソースでは、当然使い物にならないので正規表現を用いて変換を行います。
<table border="1">
<tr>
<td rowspan="2" bgcolor="#00ff00">NO</td>
<td colspan="5" align="right" bgcolor="#00ff00">敵<br>(1体目が敵リーダー)</td>
<td colspan="3" bgcolor="#00ff00">戦利品</td>
</tr>
<tr>
<td align="right" bgcolor="#00ff00">1体目</td>
<td bgcolor="#00ff00">2体目</td>
<td bgcolor="#00ff00">3体目</td>
<td bgcolor="#00ff00">4体目</td>
<td bgcolor="#00ff00">5体目</td>
<td bgcolor="#00ff00">SP</td>
<td bgcolor="#00ff00">経験値</td>
<td bgcolor="#00ff00">お金</td>
</tr>
<tr>
<td bgcolor="#ffff00">1</td>
<td align="right" bgcolor="#ff99cc">敵1</td>
<td>敵2</td>
<td> </td>
<td> </td>
<td> </td>
<td>160</td>
<td>1200</td>
<td>400</td>
</tr>
<tr>
<td bgcolor="#cc99ff">2</td>
<td align="right">敵3</td>
<td bgcolor="#ff99cc">敵1</td>
<td> </td>
<td> </td>
<td> </td>
<td>160</td>
<td>1200</td>
<td>400</td>
</tr>
<tr>
<td bgcolor="#00ffff">3</td>
<td align="right" bgcolor="#ff99cc">敵1</td>
<td bgcolor="#ffcc99">敵4</td>
<td>敵3</td>
<td bgcolor="#ff99cc">敵1</td>
<td> </td>
<td>320</td>
<td>2400</td>
<td>800</td>
</tr>
<tr>
<td bgcolor="#cc99ff">4</td>
<td align="right" bgcolor="#ffcc99">敵4</td>
<td>敵3</td>
<td bgcolor="#ffcc99">敵4</td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
<tr>
<td bgcolor="#00ffff">5</td>
<td align="right">敵3</td>
<td>敵3</td>
<td>敵3</td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
<tr>
<td bgcolor="#cc99ff">6</td>
<td align="right" bgcolor="#ffcc99">敵4</td>
<td bgcolor="#ff99cc">敵1</td>
<td bgcolor="#ffcc99">敵4</td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
<tr>
<td bgcolor="#00ffff">7</td>
<td align="right" bgcolor="#ff99cc">敵1</td>
<td bgcolor="#ff99cc">敵1</td>
<td bgcolor="#ffcc99">敵4</td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
</table>
EXCELデータとHTMLやCSSの比較
HTMLがわかる人には説明するまでもないのですが、さっぱり意味がわかんないよという人のために簡単にEXCELデータとHTMLやCSSの比較。
厳密に言えば、内容におかしいところがあるかもしれないけど気にしちゃダメです。あくまで、こんな感じですよという程度のものです。
| EXCEL |
HTML |
CSS |
備考 |
| 見出しセル |
<th>要素 |
|
XLS2HTMLtableは対応していません。 |
| セル |
<td>要素 |
|
XLS2HTMLtableは対応済み。 |
| 行 |
<tr>要素 |
|
XLS2HTMLtableは対応済み。 |
| 見出し行グループ |
<thead>要素 |
|
XLS2HTMLtableは対応していません。 |
| 行グループ |
<tbody>要素 |
|
XLS2HTMLtableは対応していません。 |
| フッター行グループ |
<tfoot>要素 |
|
XLS2HTMLtableは対応していません。 |
| 列 |
<col>要素 |
|
XLS2HTMLtableは対応していません。
HTML上では、特殊な扱いです。 |
| 列グループ |
<colgroup>要素 |
|
XLS2HTMLtableは対応していません。
HTML上では、特殊な扱いです。 |
| 改行 |
<br>要素 |
|
XLS2HTMLtableは対応済み。 |
| セルの結合(行) |
rowspan属性 |
|
XLS2HTMLtableは対応済み。 |
| セルの結合(列) |
colspan属性 |
|
XLS2HTMLtableは対応済み。 |
| セルの色 |
bgcolor属性 |
background-color属性 |
CSSで指定します。 |
| セルの幅 |
width属性 |
width属性 |
CSSで指定します。 |
| セルの高さ |
height属性 |
height属性 |
CSSで指定します。 |
| フォントの色 |
color属性 |
color属性 |
CSSで指定します。 |
| フォントの種類 |
face属性 |
font-family属性 |
CSSで指定します。 |
| 文字の配置(横) |
align属性 |
text-align属性 |
最終的には、CSSで指定します。 |
| 文字の配置(縦) |
valign属性 |
vertical-align属性 |
CSSで指定します。 |
| インデント |
なし |
padding-left属性? |
CSSで指定します。 |
| 枠線の太さ |
border属性 |
border-width属性 |
最終的には、CSSで指定します。 |
| 枠線の色 |
なし |
border-color属性 |
CSSで指定します。 |
マクロをいじり改造する
実はマクロをちょっといじるだけで、XLS2HTMLtableのソースがさらに使いやすくなります。
エクセルを起動した後に、ツール(T)→マクロ(M)→Visual Basic Editor(V)でVBAを起動します。XLS2HTMLtableのファイルが存在するはずです、標準モジュール→modExecuteを選択しましょう。ここを少しだけいじります。
XLS2HTMLtableの改造例
| 目的 |
変更前行数 |
変更前 |
変更後 |
| summry属性追加 |
238 |
frmResult.AddText " border=""" & _
Format$(iBorder, "0") & """" |
frmResult.AddText " border=""" & _
& Format$(iBorder, "0") & """" & _
" summary=""" & """" |
| <thead>要素挿入 |
247 |
'見出し |
'見出し
If lNumHeaderRows > 0 Then
frmResult.AddTextLn "<thead>"
End If |
| 260 |
Next l |
Next l
If lNumHeaderRows > 0 Then
frmResult.AddTextLn "</thead>"
End If |
| <tbody>要素挿入 |
262 |
'本体 |
'本体
frmResult.AddTextLn "<tbody>" |
| 288 |
frmResult.AddTextLn "</table>" |
frmResult.AddTextLn "</tbody>"
frmResult.AddTextLn "</table>" |
| align属性→class属性 |
486 |
" align=""center""" |
" class=""center""" |
| 491 |
" align=""left""" |
" class=""left""" |
| 496 |
" align=""right""" |
" class=""num""" |
空白セルの表示変更
→<br> |
553 |
strResult = strResult & strFillString |
strResult = strResult & "<br>" |
summry属性追加の部分は、レイアウトの都合上改行を入れています。変更後をコピペしても動くはずですが、実際に追加したのは下線を引いた部分のみです。改行を入れない場合は、& _のアンダースコア(_)は必要ありません。
" class=""num"""に変えているのは、右寄せするのは数字ぐらいと思ったからです。素直にrightのままでもかまいません。
改造後のXLS2HTMLtableを使ったソース

改造前とほぼ同じ使い方でいいですが、今回はHeader(midasi)を使います。選択範囲は、見出しを除く部分にしてください。
6~7行目が行見出しです。Header(midasi)の行(row)を6 to 7 にします。
今回はスタイルを変更して、タグ直打ちの形にしておきました。
| スタイル名 |
対応タグ |
EXCELの色 |
カラー |
| 見出し |
<th>
</th> |
明るい緑 |
#00ff00 |
| 列1 |
<tr class="hoge"> |
水色 |
#00ffff |
| 列2 |
<tr class="fuga"> |
ラベンダー |
#cc99ff |
| strong |
<strong>
</strong> |
設定しない |
設定しない |
| em |
<em>
</em> |
設定しない |
設定しない |
| del |
<del>
</del> |
設定しない |
設定しない |
XLS2HTMLtableで変換したソースは下のようになりました。
改造前に比べると、<thead>要素や<tbody>要素の挿入とalign属性をclass属性に変換する手間が省けます。
<table border="1" summary="">
<thead>
<tr>
<td rowspan="2" bgcolor="#00ff00">NO</td>
<td colspan="5" bgcolor="#00ff00">敵<br>(1体目が敵リーダー)</td>
<td colspan="3" class="left" bgcolor="#00ff00">戦利品</td>
</tr>
<tr>
<td bgcolor="#00ff00">1体目</td>
<td bgcolor="#00ff00">2体目</td>
<td bgcolor="#00ff00">3体目</td>
<td bgcolor="#00ff00">4体目</td>
<td bgcolor="#00ff00">5体目</td>
<td class="left" bgcolor="#00ff00">SP</td>
<td class="center" bgcolor="#00ff00">経験値</td>
<td class="num" bgcolor="#00ff00">お金</td>
</tr>
</thead>
<tbody>
<tr>
<td bgcolor="#00ffff">1</td>
<td><strong>敵1</strong></td>
<td>敵2</td>
<td class="left"><del>敵5</del></td>
<td><br></td>
<td><br></td>
<td class="left">160</td>
<td class="center">1200</td>
<td class="num">400</td>
</tr>
<tr>
<td bgcolor="#cc99ff">2</td>
<td>敵3</td>
<td><strong>敵1</strong></td>
<td><br></td>
<td><br></td>
<td><br></td>
<td class="left">160</td>
<td class="center">1200</td>
<td class="num">400</td>
</tr>
<tr>
<td bgcolor="#00ffff">3</td>
<td>敵1</td>
<td><em>敵4</em></td>
<td class="left">敵3</td>
<td><strong>敵1</strong></td>
<td><br></td>
<td class="left">320</td>
<td class="center">2400</td>
<td class="num">800</td>
</tr>
<tr>
<td bgcolor="#cc99ff">4</td>
<td><em>敵4</em></td>
<td>敵3</td>
<td class="left"><em>敵4</em></td>
<td><br></td>
<td><br></td>
<td class="left">240</td>
<td class="center">1800</td>
<td class="num">600</td>
</tr>
<tr>
<td bgcolor="#00ffff">5</td>
<td>敵3</td>
<td>敵3</td>
<td class="left">敵3</td>
<td><br></td>
<td><br></td>
<td class="left">240</td>
<td class="center">1800</td>
<td class="num">600</td>
</tr>
<tr>
<td bgcolor="#cc99ff">6</td>
<td><em>敵4</em></td>
<td><strong>敵1</strong></td>
<td class="left"><em>敵4</em></td>
<td><br></td>
<td><br></td>
<td class="left">240</td>
<td class="center">1800</td>
<td class="num">600</td>
</tr>
<tr>
<td bgcolor="#00ffff">7</td>
<td><strong>敵1</strong></td>
<td><strong>敵1</strong></td>
<td class="left"><em>敵4</em></td>
<td><br></td>
<td><br></td>
<td class="left">240</td>
<td class="center">1800</td>
<td class="num">600</td>
</tr>
</tbody>
</table>
Devasによる正規表現置換
改行をいれていますが、実際に変換を行うときは改行は必要ありません。
hoge,fuga,piyoには、任意の値を入れてください。
正規表現というのは簡単にいえば、凄いワイルドカードみたいなものです。
自分自身がきちんと理解してないので、人に説明するなんて無理です。Google先生にでも聞いてください。
| 内容 |
検索 |
置換(一般) |
テーブルタグの属性指定
<col>要素や<colgruop>要素を挿入
<thead>タグ挿入 |
<table border="1"> |
<table border="1" summary="hoge" class="hoge">\n
\t<colgruop span="hoge">\n
\t\t<col span="fuga">\n
\t\t<col span="piyo">\n
\t</colgruop>\n
\t<colgruop span="hoge">\n
\t</colgruop>\n
<thead>\n |
| align属性をclass属性に変換 |
align="(.*?)" |
class="\1" |
| <td>hoge</td>→<th>hoge</th> |
\t\t<td([^\n]*?) bgcolor="#00ff00">(.*?)</td> |
\t\t<th\1>\2</th> |
</thead>タグ挿入
<tbody>タグ挿入
<tr>→<tr class="hoge"> |
\t<tr>\n
\t\t<td[^\n]*?) bgcolor="#ffff00"> |
</thead>\n
<tbody>\n
\t<tr class="hoge">\n
\t\t<td\1> |
| <tr>→<tr class="hoge"> |
\t<tr>\n
\t\t<td([^\n]*?) bgcolor="#00ffff"> |
\t<tr class="hoge">\n
\t\t<td\1> |
| <tr>→<tr class="fuga"> |
\t<tr>\n
\t\t<td([^\n]*?) bgcolor="#cc99ff"> |
\t<tr class="fuga">\n
\t\t<td\1> |
| <strong>要素を挿入 |
\t\t<td([^\n]*?) bgcolor="#ffcc99">(.*?)</td> |
\t\t<td\1><strong>\2</strong></td> |
| <em>要素を挿入 |
\t\t<td([^\n]*?) bgcolor="#ff99cc">(.*?)</td> |
\t\t<td\1><em>\2</em></td> |
<tr>要素の中で改行しない(未使用)
必ず最後に行うこと |
</td>\n
\t\t<td([^\n]*?)> |
</td><td\1> |
<col>要素や<colgruop>要素は、列に対して一括指定を行う場合や幅指定を行う場合以外はなくてもかまいません。<col>要素や<colgruop>要素は、必要に応じて普通にタグを打った方が早いかもしれません。
<colgroup>要素内に<col>要素を入れることは、HTML的には正しいです。しかし、これを行うとOpera(Ver8.5現在)でのレイアウトが壊滅するのでOperaユーザのことを考えると避けたほうが無難です。
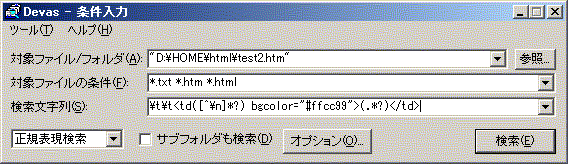
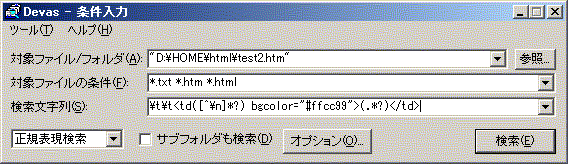
Devasの操作画面
条件入力

一応、こんな感じの操作画面です。今回は単一のファイルのみの変換を行っています。
必ず、正規表現検索にしてください。これを忘れると意味不明になります。
\tは、タブのことです。ついでにいえば、\nは改行です。
([^\n]*?)というのは、改行を除く文字列の繰り返しを最小単位で探すということです。
(.*?)というのは、任意の文字列の繰り返しを最小単位で探すということです。
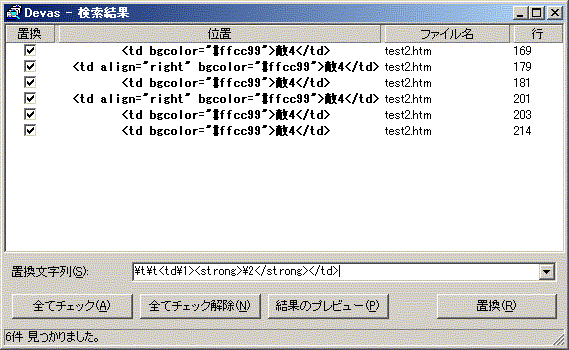
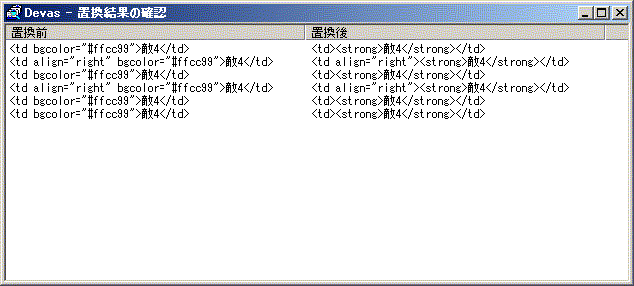
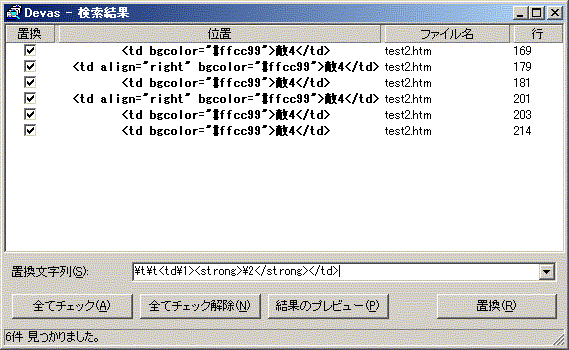
検索結果

一致した文字列が見つかります。変な文字列が検索されていないことを念のために確認しましょう。
\1というのは、今回の場合は([^\n]*?)で検索された値を代入するという意味です。
\2というのは、今回の場合は(.*?)で検索された値を代入するという意味です。
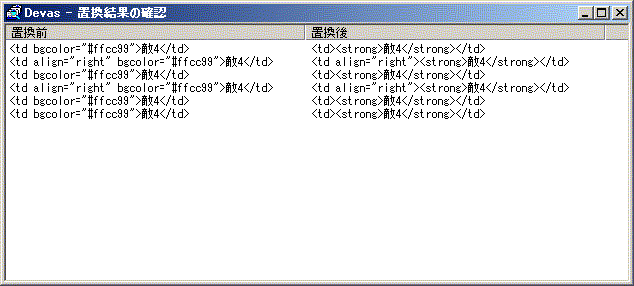
準備が終わったら変換を行う前にプレビューを見てみましょう。
プレビュー

予定通り、ベージュ(#ffcc99)で塗りつぶした場所を<strong>要素で囲むことができました。
同様の手順で正規表現変換を行っていきましょう。
Devasで正規表現置換を終えた後のソース
これで、HTMLは完成です。
後は、きちんとスタイルシートを適用すればまともなtableが完成します。
<table border="1" summary="敵データ1" class="sample">
<colgroup span="1">
</colgroup>
<colgroup span="5" class="width80px">
</colgroup>
<colgroup span="3" class="width60px num">
</colgroup>
<thead>
<tr>
<th rowspan="2">NO</th>
<th colspan="5" class="right">敵<br>(1体目が敵リーダー)</th>
<th colspan="3">戦利品</th>
</tr>
<tr>
<th class="right">1体目</th>
<th>2体目</th>
<th>3体目</th>
<th>4体目</th>
<th>5体目</th>
<th>SP</th>
<th>経験値</th>
<th>お金</th>
</tr>
</thead>
<tbody>
<tr class="tr1">
<td>1</td>
<td class="right"><em>敵1</em></td>
<td>敵2</td>
<td> </td>
<td> </td>
<td> </td>
<td>160</td>
<td>1200</td>
<td>400</td>
</tr>
<tr class="tr2">
<td>2</td>
<td class="right">敵3</td>
<td><em>敵1</em></td>
<td> </td>
<td> </td>
<td> </td>
<td>160</td>
<td>1200</td>
<td>400</td>
</tr>
<tr class="tr1">
<td>3</td>
<td class="right"><em>敵1</em></td>
<td><strong>敵4</strong></td>
<td>敵3</td>
<td><em>敵1</em></td>
<td> </td>
<td>320</td>
<td>2400</td>
<td>800</td>
</tr>
<tr class="tr2">
<td>4</td>
<td class="right"><strong>敵4</strong></td>
<td>敵3</td>
<td><strong>敵4</strong></td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
<tr class="tr1">
<td>5</td>
<td class="right">敵3</td>
<td>敵3</td>
<td>敵3</td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
<tr class="tr2">
<td>6</td>
<td class="right"><strong>敵4</strong></td>
<td><em>敵1</em></td>
<td><strong>敵4</strong></td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
<tr class="tr1">
<td>7</td>
<td class="right"><em>敵1</em></td>
<td><em>敵1</em></td>
<td><strong>敵4</strong></td>
<td> </td>
<td> </td>
<td>240</td>
<td>1800</td>
<td>600</td>
</tr>
</table>
改行やタブの使い方が気に食わないというなら、正規表現置換の置換後のタブや改行の数を変えればいくらでも好きなように変換できます。
ただし、EXCELのセルの色→特定タグへ対応を行う正規表現置換の前に改行を消去すると変換の誤爆が起こります。もし、改行を消したいのなら、一番最後にしてください。
サンプルデータ
サンプルデータ用のスタイルシート
ソースがめちゃくちゃですが、気にしないでください。
ブラウザにより見え方が違うのも、わかっててやってます。
一応、サンプルデータ用のスタイルシートだけで下の表と同じ見栄えになるはずです。
| NO |
敵
(1体目が敵リーダー) |
戦利品 |
| 1体目 |
2体目 |
3体目 |
4体目 |
5体目 |
SP |
経験値 |
お金 |
| 1 |
敵1 |
敵2 |
|
|
|
160 |
1200 |
400 |
| 2 |
敵3 |
敵1 |
|
|
|
160 |
1200 |
400 |
| 3 |
敵1 |
敵4 |
敵3 |
敵1 |
|
320 |
2400 |
800 |
| 4 |
敵4 |
敵3 |
敵4 |
|
|
240 |
1800 |
600 |
| 5 |
敵3 |
敵3 |
敵3 |
|
|
240 |
1800 |
600 |
| 6 |
敵4 |
敵1 |
敵4 |
|
|
240 |
1800 |
600 |
| 7 |
敵1 |
敵1 |
敵4 |
|
|
240 |
1800 |
600 |
おすすめサイト
- AGATASHI's Archive
- XLS2HTMLtableはこちらでどうぞ
- namespace gimite
- Devasは、こちらでどうぞ。
- いちゆうポータル
- IE6でも、スタイルシートの切替が可能になるJava scriptがあります。
- Web Frontier
- ez-htmlを使わせてもらっています。作業中にAnother HTML-lintを使えるのが良い。
- HTML鳩丸倶楽部
- HTMLやCSS(未完成)について詳しく載っています。
- Cascading Style Sheets解説
- CSSについて詳しく載っています。
- HTML 4.01 Specification
- HTML4.01の仕様書です。HTML4.01 邦訳
- Cascading Style Sheets, level 2
- CSS2の仕様書です。CSS2 邦訳
- Another HTML-lint
- 有名なHTMLチェッカーです。HTMLの作成が終わったらこれを使いましょう。ブラウザを見てエラーを発見するより楽です。
- W3C CSS 検証サービス
- W3C公式のCSSチェッカーです。CSSの作成が終わったらこれを使いましょう。ただし、構文ミスなどをチェックするだけなので、これでエラーが出ないから安心というわけではありません。
版権等の表示
Copyright (C) 2006~ スルメ (サイト全般)
Copyright (C) 2001~ AGATASHI (XLS2HTMLtable)
Copyright (C) 2003~ Gimite 市川 (Devas)